У кого воскресным утром сервер говорит «я сдох» — тот я. На серверах с моими личными проектами либо вообще нет панели управления, либо установлена Vesta или Webmin. Утром поддержка дата-центра установила мне новый сервер с чистой ОС. Мне дело осталось за малым: установить панель, что была на старом сервере и восстановить бэкап.
У меня на сервере Ubuntu server 16.04 x64 — она поддерживается панелью управления.
Вообще VestaCP поддерживает CentOS 5, 6, 7; Debian 7, 8, 9 и Ubuntu с 12.04 до самой свежей 18.04
Для начала нам надо загрузить скрипт:
wget http://vestacp.com/pub/vst-install.sh
Поскольку сервер только был установлен, я работаю от имени root, вход под рутом запрещу после восстановления бэкапов. Если вы не под рутом, то используйте sudo . Запускаем скрипт установщика:
bash vst-install.sh
Эта строка установит полную версию. На сайте панели есть генератор команды для запуска установки только необходимых компонентов.
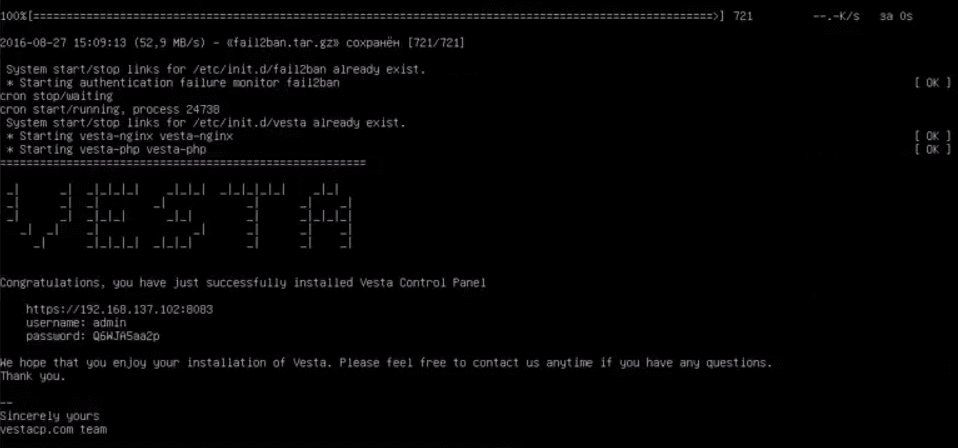
Далее от нас требуется подтвердить список устанавливаемых компонентов, ввести e-mail и имя хоста. После завершения установки программа выведет сгенерированный пароль для пользователя admin. Письмо с этими данными будет отправлено на почту, но лучше записать — эти письма часто срезаются антиспам фильтрами.

Восстанавливаем бэкапы
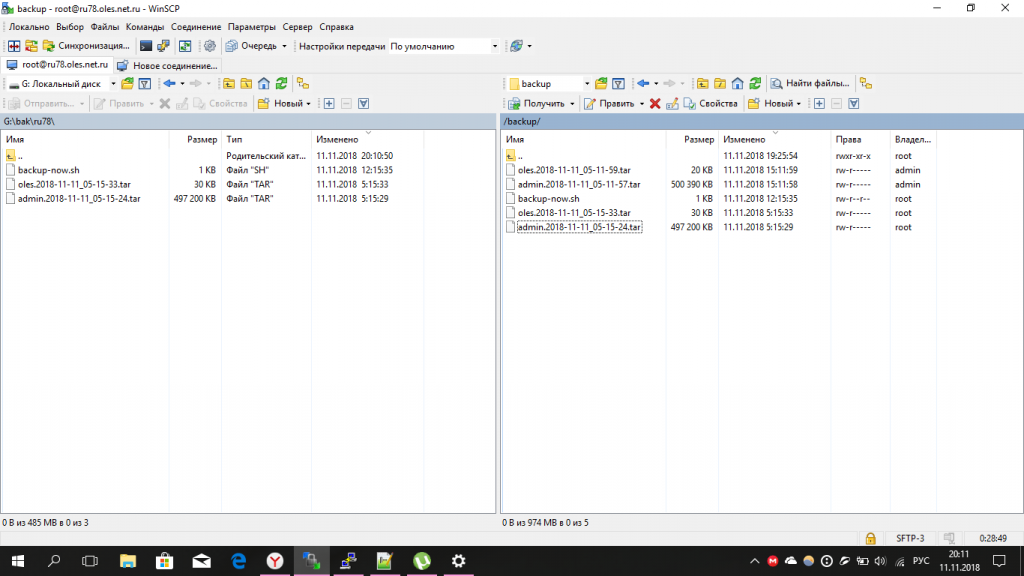
У меня сохранились утренние бэкапы — заливаю их на сервер в папку /backup (на скриншоте видно — сервер уже после восстановления создал бэкапы). Либо /home/backup — но это проверяйте по месту, откуда забираете бэкапы

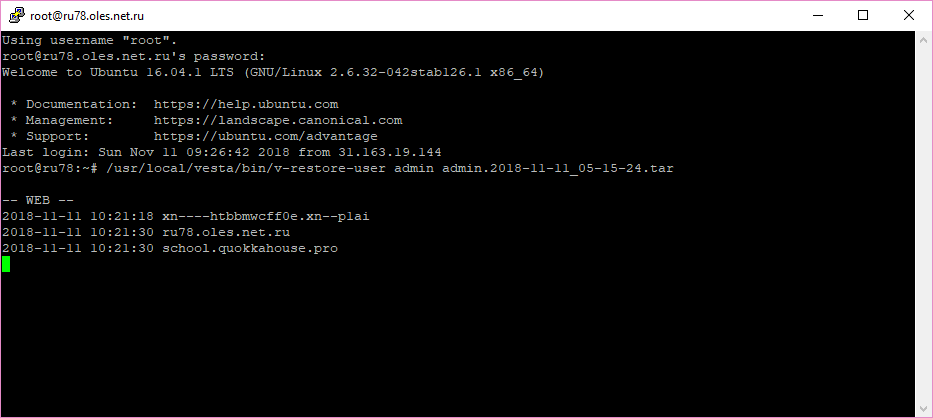
Восстанавливаем данные из бэкапа командой
/usr/local/vesta/bin/v-restore-user admin admin.2018-11-11_05-15-24.tar
или
v-restore-user admin admin.2018-11-11_05-15-24.tar