Привет!
Продолжу серию постов по настройке сервера на Ubuntu. Сегодня мы рассмотрим выполнение и вывод результата работы perl-скриптов.
 Давайте создадим простой perl-скрипт и загрузим его на сервер.
Давайте создадим простой perl-скрипт и загрузим его на сервер.
[spoiler name=»Код скрипта»]#!/usr/bin/perl[/spoiler]
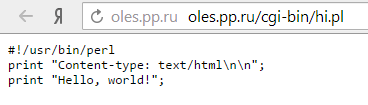
При обращении к нему мы увидим его код:
print "Content-type: text/html\n\n";
print "Hello, world!";

Просто залить скрипт на сервер в папку cgi-bin мало, необходимо произвести специальную настройку. Напомню, у нас есть сервер с ОС Ubuntu 14.04 и Apache 2.4.7. Первым делом правим файл mime.conf, который расположился в /etc/apache2/mods-available/:
nano /etc/apache2/mods-available/mime.conf
После строчки #AddHandler cgi-script .cgi
добавляем AddHandler cgi-script .pl
и перезагружаем Apache: service apache2 reload
Теперь при обращении напрямую сервер возвращает нам ошибку 403 (Запрещено). Скорее всего это будет именно так. Для исправления ситуации необходимо прописать в конфигурации виртуального хоста после DocumentRoot:
AllowOverride None
Options +ExecCGI
Require all granted
и выполняем в консоли команду chmod +x /путь/до/cgi-bin/название_скрипта.pl
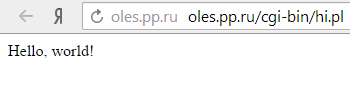
Теперь наш скрипт выполняется:

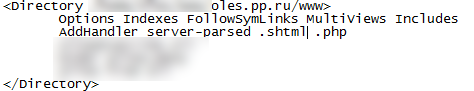
Для вывода результата на какой-либо странице необходимо в конфиг-файле, для директории сайта дописать Options Includes и на следующей строчке: AddHandler server-parsed .shtml .php (расширения могут быть любые), чтобы получилось так:

 Теперь создадим страницу hi.shtml, для вывода содержимого hi.pl, который использовался в примерах. В любом месте страницы, где нам необходимо подключить perl-скрипт вставляем
Теперь создадим страницу hi.shtml, для вывода содержимого hi.pl, который использовался в примерах. В любом месте страницы, где нам необходимо подключить perl-скрипт вставляем . В моём случае это тег H2:
[spoiler name=»Код страницы hi.shtml»]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/go.php?key=888&url=http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">[/spoiler]
В действии эту страницу можно увидеть тут: oles.pp.ru/demo/perl/hi.shtml
<html xmlns="/go.php?key=888&url=http://www.w3.org/1999/xhtml">
<head>
<title>Hi!</title>
<style type="text/css">
body {
background:#DEE7F6;
text-align: center;
}
h2 {color: #99bbdd; font-size: 24px; font-weight: bold;}
#body {
background: #ffffff;
width:500px;
margin: 5px auto;
border-radius: 15px;
-moz-border-radius: 15px;
-khtml-border-radius: 15px;
-webkitborder-radius: 15px;
}
</style>
</head>
<body>
<div id="body"><h2><!--#include virtual="/cgi-bin/hi.pl"--></h2>
Тут может быть любой текст...</div>
</body>
</html>
Спасибо за внимание!